Search
box sangat lah penting terdapat dalam sebuah blog agr pengunjung blog
yang sudah percaya dengan kualitas blog kita bisa berlama-lama mencarri
postingan-postingan terbaik kita. Untuk itu, pilihkan penempatan widget
search box ini di side bar yang mudah terlihat dan bisa memudahkan
pengunjung blog.
Style 1#
1. Masuk ke blogger.com
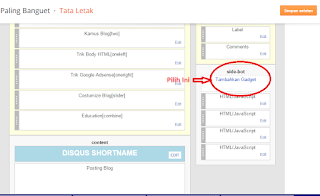
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script.
5. Klik Simpan dan mulai Simpan Template
Style 1#
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHDgj8EZh-Za8aaMHtDMdEvrk25GBEoH9yyPR0SUb-tAFhDMzh7DHnIkfpbxGmhp5pTrzvKkYRvU3LyRsqSlW7DXRVnfgIix8aCzRpD3sd1tshhapBkv1htLvWo4d06As90r3mWkMwfZvT/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1kW63SqGXFIPiFqF4IAePc6ADGmaQXG7TZMVA4ySEo1h_hzMJiIQw-LwFiTKJr4cVdO9-YqwP61UKQQoO3U_PU3GShTU-wImiMRIahVF8GJwE6IooEJvHZw39ccKDind7deU-SwHxOrmx/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqy-P3rIlSoKSah3_iv8zuWCEPOCIVqKdAAAmA9sBFUAYPayiKlXI917bMTyaB4QuGTts-bePQIU335z5kqmHnw186SRgo_Q_zhN6pwMYU3Zk8LrxHB3fzQFvhFQJxZhMu6DdwaIOijjSg/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script.
5. Klik Simpan dan mulai Simpan Template
Demikian semoga bermanfaat