Sebelumnya kita sudah membahas tentang cara membuat breaking news atau headline news melibatkan pengeditan langsung ke dalam template, namun kali ini PB log ingin membagikan cara sederhana membuat headline news atau breaking news melalui layout atau tata letak dengan cara yang lebih sederhana.
Tampilannya akan seperti di atas
Cara nya :
1. Login ke blogger
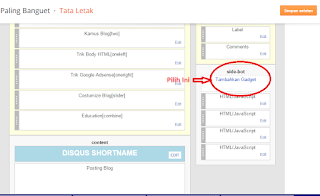
2. Masuk ke Layout dan tambahkan Gadget atau widget
3. Pilih widget HTML/Javascript, dan masukkan kode di bawah ini :
4. Klik Simpan Setelan dan mulai lihat hasilnya.
Demikianlah cara Membuat Breaking atau Headline News Scroll Dengan Widget Blogger
Jika ingin melihat trik lainnya tentang cara membuat breaking news dan headline news bisa di lihat di postingan sebelumnya.
Tampilannya akan seperti di atas
Cara nya :
1. Login ke blogger
2. Masuk ke Layout dan tambahkan Gadget atau widget
3. Pilih widget HTML/Javascript, dan masukkan kode di bawah ini :
<style type='text/css' scoped="scoped">Note : Gantikan text berwarna merah dengan nama dan id kamu, warna biru untuk menyesuaikan lebar dengan template kamu
#news { background:#52e052; border-bottom: 5px solid #333; border-top: 5px solid #333; display: block; float: left; height: 20px; line-height: 20px; overflow: hidden; padding: 5px 30px; width: 835px; }
.titlenews { background:#333; color: #fff; display: block; float: left; font: bold 12px/22px Tahoma; padding: 9px; margin-top: -10px; position: absolute; }
#ltsposts { float: left; margin-left: 120px; }
#ltsposts ul,#ltsposts li{list-style:none;margin:0;padding:0;}
#ltsposts li a { background: none !important; color:#333 !important; font: bold 12px/22px Tahoma; text-decoration: none; }
ul.shsocial { background:#333; float: right; margin: -8px 0; }
ul.shsocial li {float:left;list-style: none outside none;border:none;}
ul.shsocial li a{background-color:transparent;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibxHtozqXAZtqBjw7ZSNV6ZdHQky5DPlg_GY45QZFtXOQx5xl5euqm-sMNi2uEkkE9TvtlOTFSde76f-Vbq85eB_6AWq899BvPxGM-0-FLn6y4Zqe0AGKpabNQbOZK8m8fKWQp2TgEEKAA/s1600/spice-social-gadget-sprite.png);background-repeat:no-repeat;background-size:auto 96px;border:0 none;color:white;direction:ltr;display:block; height:32px;overflow:hidden;text-align:left;text-decoration:none;text-indent:-999em;transition:all 0.2s ease 0s;width:32px}
ul.shsocial li.fb a{ background-position:0 0}
ul.shsocial li.gp a{ background-position:-96px 0}
ul.shsocial li.rs a{ background-position:-192px 0}
ul.shsocial li.tw a{ background-position:-256px 0}
ul.shsocial li.fb a:hover{ background-position:0 -32px}
ul.shsocial li.gp a:hover{ background-position:-96px -32px}
ul.shsocial li.rs a:hover{ background-position:-192px -32px}
ul.shsocial li.tw a:hover{ background-position:-256px -32px}
</style>
<div id='news'><span class='titlenews'>Latest Post</span>
<div id='ltsposts'>Loading...</div>
<ul class='shsocial'>
<li class='fb'>
<a href='http://www.facebook.com/palingbanguet' rel='nofollow' target='_blank' title='facebook'>
</a></li>
<li class='gp'>
<a href='https://plus.google.com/KodeKAMUDSINI' rel='nofollow' target='_blank' title='googleplus'>
</a></li>
<li class='tw'>
<a href='http://twitter.com/palingbanguet' rel='nofollow' target='_blank' title='twitter'>
</a></li>
<li class='rs'>
<a href='http://feeds.feedburner.com/palingbanguet' rel='nofollow' target='_blank' title='rss'>
</a></li>
</ul>
</div>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = 'http://www.banguet.blogspot.com', // Replace With your Blog Url
numpostx = 20; // Maximum Post
$.ajax({
url: ''+url_blog+'/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
}
posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#ltsposts').html(skeleton);
function tick(){
$('#ltsposts li:first').slideUp( function () { $(this).appendTo($('#ltsposts ul')).slideDown(); });
}
setInterval(function(){ tick () }, 5000);
} else {
$('#ltsposts').html('<span>No result!</span>');
}
},
error: function() {
$('#ltsposts').html('<strong>Error Loading Feed!</strong>');
}
});
});
//]]>
</script>
4. Klik Simpan Setelan dan mulai lihat hasilnya.
Demikianlah cara Membuat Breaking atau Headline News Scroll Dengan Widget Blogger
Jika ingin melihat trik lainnya tentang cara membuat breaking news dan headline news bisa di lihat di postingan sebelumnya.