Taukah
anda bagaimana meningkatkan traffik page view? ya jawabannya adalah
melalui widget recent post atau artikel terkait berdasarkan label. Rata
rata pengunjung blog apalagi yang sedang mengembangkan penampilan
blognya atau hanya sekedar mencari informasi akan berusaha
mengotak-ngatik recent post blog anda demi mencari apa yang seharusnya
dia dapatkan. Kali ini PB Blog kembali akan memberikan tips dan trik
penambahan widget recent post pada blog untuk mencapai tujuan di atas.
Sebelumnya kita sudah membahas mengenai cara membuat recent post widget stylist di blog. dan cara menampilkannya secara sederhana. Sekarang kita akan memulainya lagi dengan versi yang lebih sederhana tapi elegan.
Style 12#
Copy kode ini :
1. Masuk ke blogger.com
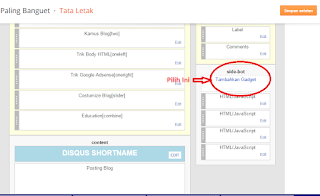
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode sesua style yang sobat inginkan
5. Simpan dan mulai Simpan Template
Note : Warna merah pada kode di atas di gantikan dengan URL blog anda.
dan warna biru disesuaikan dengan jumlah post yang ingin anda tampilkan. bisa 5 atau 10
Style 12#
Copy kode ini :
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://banguet.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://banguet.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://banguet.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://banguet.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-12.css" /></div>
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode sesua style yang sobat inginkan
5. Simpan dan mulai Simpan Template
Note : Warna merah pada kode di atas di gantikan dengan URL blog anda.
dan warna biru disesuaikan dengan jumlah post yang ingin anda tampilkan. bisa 5 atau 10
Demikian galery recent post versi text semoga bermanfaat