Search
box sangat lah penting terdapat dalam sebuah blog agr pengunjung blog
yang sudah percaya dengan kualitas blog kita bisa berlama-lama mencarri
postingan-postingan terbaik kita. Untuk itu, pilihkan penempatan widget
search box ini di side bar yang mudah terlihat dan bisa memudahkan
pengunjung blog.
Style 2#
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
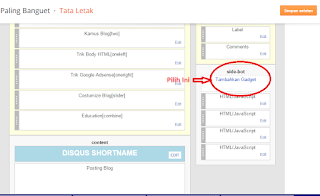
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
5. Klik Simpan dan mulai Simpan Template
Style 2#
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script.
<style>#searchbox {background: url(http://2.bp.blogspot.com/-Un3z-hkw1XA/VD0V9GO8zrI/AAAAAAAAAf0/ww_5VsvWayY/s1600/search-box1.png) no-repeat;width: 250px;height: 65px;}input:focus::-webkit-input-placeholder {color: transparent;}input:focus:-moz-placeholder {color: transparent;}input:focus::-moz-placeholder {color: transparent;}#searchbox input {outline: none;}#searchbox input[type="text"] {background: transparent;padding: 5px 0px 5px 20px;margin: 10px 15px 0px 0px;border-width: 0px;font-family: "Brush Script MT", cursive;font-size: 12px;color: #595959;width: 65%;font-weight: bold;display: inline-table;vertical-align: top;}#button-submit {background: url(http://1.bp.blogspot.com/-zyJC7B-dSaU/VDv8-68fNJI/AAAAAAAAAe0/pkUajFr2kcQ/s1600/magnifier.png) no-repeat;border-width: 0px;cursor: pointer;margin-top: 10px;width: 19px;height: 25px;}#button-submit:hover {background: url(http://1.bp.blogspot.com/-pIwlQno5_6U/VDxR9OdzvYI/AAAAAAAAAfM/YDBC2P705tc/s1600/magnifier-hover.png) no-repeat;}#button-submit:active {background: url(http://1.bp.blogspot.com/-pIwlQno5_6U/VDxR9OdzvYI/AAAAAAAAAfM/YDBC2P705tc/s1600/magnifier-hover.png) no-repeat;outline: none;}#button-submit::-moz-focus-inner {border: 0;}</style><form id="searchbox" method="get" action="/search" autocomplete="off"><input class="textarea" name="q" type="text" size="15" placeholder="Search here..." /><input id="button-submit" type="submit" value="" /></form>
5. Klik Simpan dan mulai Simpan Template
Demikian semoga bermanfaat