Search
box sangat lah penting terdapat dalam sebuah blog agr pengunjung blog
yang sudah percaya dengan kualitas blog kita bisa berlama-lama mencari
postingan-postingan terbaik kita. Untuk itu, pilihkan penempatan widget
search box ini di side bar yang mudah terlihat dan bisa memudahkan
pengunjung blog.
Style 3#
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
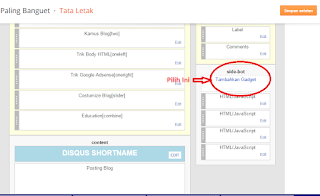
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-FX3k8lsS_9zpFiGXZALHbw-AfnBiIaNilBlZ-IHlzkCW7xo1hu2GJXRbJzLfNi6d5c1GUg6eIfTthsLgH-0t9GgYczC4s38ZHnwLI7NZKwLtbzTouTw36oMKhA1I3ed7E63i5eeDYKae/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg39KnCh2u5290J__nTdgJOO9a5wPS5q-xbAgHDlgkFLyr4vR4Ma2tNdA-j5_vgaZxe6InYPZfx5IqJsReA3eXLpY3B8ZZ1O5O142BKagjby6mYfW1yhoZackd0GwLiyo4fTDHKNDqGBoXQ/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmnarCp28j7fd0iqvLwrQgSDLT9TYm53yAqu9Ksy-vcb0MXpt0FqfFzeF5Ot7HHlabwY_iVHlkd_tr1SbsJcsLGtrTxgc4_Nro4bltWzqvqxId1fJyuyJyhkZ2KxM1oL6n7BPIPwIQw5f2/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script.
5. Klik Simpan dan mulai Simpan Template
Demikian semoga bermanfaat