Search
box sangat lah penting terdapat dalam sebuah blog agr pengunjung blog
yang sudah percaya dengan kualitas blog kita bisa berlama-lama mencarri
postingan-postingan terbaik kita. Untuk itu, pilihkan penempatan widget
search box ini di side bar yang mudah terlihat dan bisa memudahkan
pengunjung blog.
Style 4#
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
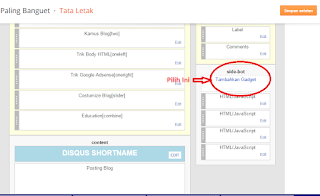
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_hNRG1yR6-05-DgO2UrgJNQTw2Ly0IDB-mFxtJ6HqjZaplRGTgRwx-6LM6n9xQCqR8PvWTUyfyCqcO5uOBRQtx0SdC9La591R3ha91r03bJPH11ikDhimfd3IauAcQZM-V8o0AOB8e-2Z/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVlJEGaWy9iT1pJNnpOvnLPcRDtZpcf1T_ZOn97twXtWUJiDeMoOLdZFLjJo3OMmrNMRQdai2f74sV4bjuoWx9ovA1GlhB_KWoX_c2rUwwzAy5zywJU-UpmeHCxc0m5mnlmdzop6QEMLdM/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script.
5. Klik Simpan dan mulai Simpan Template
Demikian semoga bermanfaat