Search
box sangat lah penting terdapat dalam sebuah blog agr pengunjung blog
yang sudah percaya dengan kualitas blog kita bisa berlama-lama mencarri
postingan-postingan terbaik kita. Untuk itu, pilihkan penempatan widget
search box ini di side bar yang mudah terlihat dan bisa memudahkan
pengunjung blog.
Style 5#
1. Masuk ke blogger.com
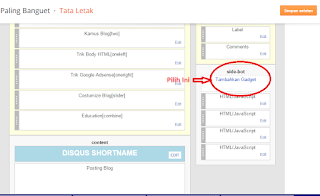
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
5. Klik Simpan dan mulai Simpan Template
Style 5#
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
<style>
#wc-searchblack1
{
background: #222222;
border-radius:10px;
width:280px;
}
#wc-searchblackbox1
{
padding:10px;
}
#wc-searchblacksubmit1
{
border:1px solid #222222;
background: #dc4523;
padding:5px;
color:#ffffff;
font:14px verdana;
}
#wc-searchblackinput1
{
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border:1px solid #ffffff;
background:#ffffff;
padding:5px;
color:#888888;
width:178px;
font:14px verdana;
}
</style>
<div id='wc-searchblack1'>
<form name="input" action="http://YOUR-URL/search" method="get" id="wc-searchblackbox1">
<input name="q" id='wc-searchblackinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='wc-searchblacksubmit1' type='submit' value='Search'/>
</form>
</div>
Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script. Gantikan kode warna Merah dengan alamat URL blog.
5. Klik Simpan dan mulai Simpan Template
Demikian semoga bermanfaat