Search
box sangat lah penting terdapat dalam sebuah blog agr pengunjung blog
yang sudah percaya dengan kualitas blog kita bisa berlama-lama mencari
postingan-postingan terbaik kita. Untuk itu, pilihkan penempatan widget
search box ini di side bar yang mudah terlihat dan bisa memudahkan
pengunjung blog.
Style 6#
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
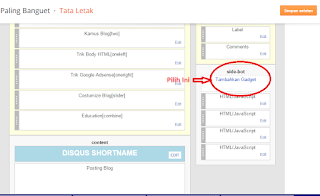
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEim8ROkO6ypvAcJ59tbmpoEh6hR4AjrbEDrhkGugp-86d1cRQSPU07zh8pUmstuaVVq63oGL7LGqDWOCwQ4KUZzpiXGP0uZGB0TDEaLxGAWUQNxaNObSC5dtFoYXShBzV413S_IWqzyx2oO/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhshzbvGtOyW-hDVj4Zl5WOyOh3Mwn3zHKgiTolGkoFVvylgghbY-ejSX-fazX2auW9gtsCuiaDuuQctQ5_x95R08hbQjlybKItuIbGUBpMc6e9VTLqWTAe2jI1YX42RR9z_gaS-9kEfwxk/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhFI8OzpOneCRthEHtrnkv1pN9YvU4RJc3iidF1iVxOVt4AnOUseupMpG-Nm3z22lM1CIaJ6l-wBtKgJrDArpbIXO29EmUCiYC3PFhvK3PpwaaAHw_HE-IjYi86SYgfuG3N_4bA6vXilGL/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhFI8OzpOneCRthEHtrnkv1pN9YvU4RJc3iidF1iVxOVt4AnOUseupMpG-Nm3z22lM1CIaJ6l-wBtKgJrDArpbIXO29EmUCiYC3PFhvK3PpwaaAHw_HE-IjYi86SYgfuG3N_4bA6vXilGL/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script.
5. Klik Simpan dan mulai Simpan Template
Demikian semoga bermanfaat