Search
box sangat lah penting terdapat dalam sebuah blog agr pengunjung blog
yang sudah percaya dengan kualitas blog kita bisa berlama-lama mencarri
postingan-postingan terbaik kita. Untuk itu, pilihkan penempatan widget
search box ini di side bar yang mudah terlihat dan bisa memudahkan
pengunjung blog.
Style 7#
1. Masuk ke blogger.com
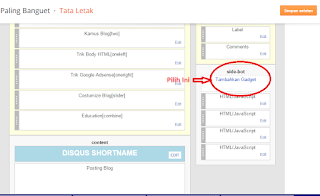
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
5. Klik Simpan dan mulai Simpan Template
Style 7#
kita masuk ke cara menambahkannya ke blogger
1. Masuk ke blogger.com
2. Pilih Layout atau Tata Letak
3. Pilih Tambahkan widget atau Add Gadget
4. Pilih widget HTML/Javascript lalu masukan kode di bawah ini
<style type="text/css">Note : Jika ingin menampilkannya di bagian tengah widget dan agar sesuai dengan lebar side bar, maka gunakan kode <center> sebelum script dan </center> setelah script.
#nbc-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8acF5fPntR1ctAvDNdlDhhrQwrY3jMDw3AmKlfl_hXNFQlzmhHC9rUsV2mjVXeryZQYp4s4twg-4hxCUaw1eklZIkE8fxz00U4KuJRShLcjaOJtHDCpZ4ct3FbJg3xSOuB-r4z3Zkxv0/s1600/noxdo_blogspot_com_Search-icon4.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#nbc-searchform{display: block;padding: 12px;margin:0;}
form#nbc-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#nbc-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="nbc-searchbox">
<form id="nbc-searchform" action="/search/max-results=8" method="get">
<input type="text" id="s" name="q" value=""/>
</form>
</div>
5. Klik Simpan dan mulai Simpan Template
Demikian semoga bermanfaat