Auto scrolling widget adalah widget yang akan menampilkan postingan terbaru anda dengan fungsi scrolling, fungsi ini hampir sama dengan pemakaian headline news tapi bedanya kita hanya akan menggunakan ini melalui penambahan widget.
Jika ingin mengkostum viewnya di dalam postingan bisa dimasukkan ke dalam template di bawah <data:post.body/> tapi kali ini kita akan fokus ke cara menampilkannya di atas atau di bawah postingan.
Langkah-langkahnya adalah :
1. Masuk ke blogger
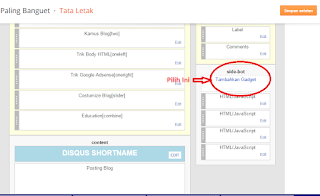
2. Pilih Layout atau tata letak dan pilihkalah tambahkan widget
3. Pilih widget HTML/Javascript dan masukkan kode sesuai style atau gaya yang di harapkan.
4. Pilih Simpan dan lihat hasilnya.
<script type='text/javascript'>
var nMaxPosts = 10;
var nWidth = 100;
var nScrollDelay = 175;
var sDirection = "left";
var sOpenLinkLocation = "N";
var sBulletChar = ">>";
</script><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type='text/javascript' src='http://24work-new.googlecode.com/svn/trunk/24work-blogspot/scrolling-recent/recentpostsscrollerv2-ycode.js' ></script>
<script type="text/javascript" src="http://URLKAMU.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2&max-results=10 " ></script>
Note : Ganti text warna biru sesuai dengan keinginan untuk mengganti arah scroll left atau right, dan kecepatan scrool. Ganti text berwarna merah dengan URL blog kamu.var nMaxPosts = 10;
var nWidth = 100;
var nScrollDelay = 175;
var sDirection = "left";
var sOpenLinkLocation = "N";
var sBulletChar = ">>";
</script><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type='text/javascript' src='http://24work-new.googlecode.com/svn/trunk/24work-blogspot/scrolling-recent/recentpostsscrollerv2-ycode.js' ></script>
<script type="text/javascript" src="http://URLKAMU.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2&max-results=10 " ></script>
Style 2#
<script type='text/javascript'>
var jnWidth="100";
var jnScrollAmount="10";
var jnScrollDelay="50";
var jnDirection="left";
var jntargetlink="yes";
var jnnumPosts="10";
var jnBulletchar =">>>";
var jnimagebullet="yes";
var jnimgurl="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6SiXTHlsX0Wcw01op0hRyGY7eOQzdwKx0Q-BmEnZMPbxqQ8CPNaYtJ0ulYOZf0F92ZIlTek5eeWNuKTQqkiG9D8dBxykvy9XpLrLUAh8PfVe6t6taU41SLzxW0qGqgKE3pC8D_EGVkD3s/s1600/arrowe.gif";
var jnfontsize="16";
var jnbgcolor="FFFFFF";
var jnlinkcolor="FF0000";
var jnlinkhovercolor="3366CC";
</script><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://detutor.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<script type='text/javascript' src='http://24work-new.googlecode.com/svn/trunk/24work-blogspot/scrolling-recent/scrolling-recent-v3-ycode.js' ></script>
<script type='text/javascript' src="http://YOURURL.com/feeds/posts/default?alt=json-in-script&callback=jnAdvRecentPostsScrollerv3&max-results=10" ></script>
Note
: Ganti text warna biru sesuai dengan keinginan untuk mengganti arah
scroll left atau right, dan kecepatan scrool. Ganti text berwarna merah
dengan URL blog kamu.var jnWidth="100";
var jnScrollAmount="10";
var jnScrollDelay="50";
var jnDirection="left";
var jntargetlink="yes";
var jnnumPosts="10";
var jnBulletchar =">>>";
var jnimagebullet="yes";
var jnimgurl="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6SiXTHlsX0Wcw01op0hRyGY7eOQzdwKx0Q-BmEnZMPbxqQ8CPNaYtJ0ulYOZf0F92ZIlTek5eeWNuKTQqkiG9D8dBxykvy9XpLrLUAh8PfVe6t6taU41SLzxW0qGqgKE3pC8D_EGVkD3s/s1600/arrowe.gif";
var jnfontsize="16";
var jnbgcolor="FFFFFF";
var jnlinkcolor="FF0000";
var jnlinkhovercolor="3366CC";
</script><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://detutor.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://banguet.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<script type='text/javascript' src='http://24work-new.googlecode.com/svn/trunk/24work-blogspot/scrolling-recent/scrolling-recent-v3-ycode.js' ></script>
<script type='text/javascript' src="http://YOURURL.com/feeds/posts/default?alt=json-in-script&callback=jnAdvRecentPostsScrollerv3&max-results=10" ></script>
Style 3#
<style>
#wcnot-cont
{
top:0px;
left:0px;
z-index:9999999;
position:fixed;
width:100%;
background:#222222;
color:#ffffff;
font:16px georgia;
box-shadow:2px 2px 5px #444444;
-moz-box-shadow:2px 2px 5px #444444;
-web-kit-box-shadow:2px 2px 5px #444444;
-goog-ms-box-shadow:2px 2px 5px #444444;
}
#wc-movtext
{
text-align:center;
padding:8px;
font-family: Verdana,"Times New Roman",Georgia,Serif;
font-size:12px;
color: #ffffff;
}
#wc-movtext a
{
color:#ffffff;
text-decoration:none;
font:16px georgia;
}
#wc-movtext a:hover
{
color:yellow;
text-decoration:none;
}
</style>
<div id='wcnot-cont'>
<div id="wc-movtext">
<marquee behavior='alternate' direction="left"
onmouseover="this.stop();"
onmouseout="this.start();">
<p>
<a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
| <a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
| <a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
| <a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
</p>
</marquee>
</div>
<div></div></div>
Note
: Ganti text warna biru sesuai dengan keinginan untuk mengganti arah
scroll left atau right, dan kecepatan scrool. Ganti text berwarna merah
dengan URL blog kamu.#wcnot-cont
{
top:0px;
left:0px;
z-index:9999999;
position:fixed;
width:100%;
background:#222222;
color:#ffffff;
font:16px georgia;
box-shadow:2px 2px 5px #444444;
-moz-box-shadow:2px 2px 5px #444444;
-web-kit-box-shadow:2px 2px 5px #444444;
-goog-ms-box-shadow:2px 2px 5px #444444;
}
#wc-movtext
{
text-align:center;
padding:8px;
font-family: Verdana,"Times New Roman",Georgia,Serif;
font-size:12px;
color: #ffffff;
}
#wc-movtext a
{
color:#ffffff;
text-decoration:none;
font:16px georgia;
}
#wc-movtext a:hover
{
color:yellow;
text-decoration:none;
}
</style>
<div id='wcnot-cont'>
<div id="wc-movtext">
<marquee behavior='alternate' direction="left"
onmouseover="this.stop();"
onmouseout="this.start();">
<p>
<a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
| <a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
| <a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
| <a href="YOUR-POST-URL" target="_blank"><b>POST-TITLE</b></a>
</p>
</marquee>
</div>
<div></div></div>
Style ke 3 ini menggunakan efek marquee, so silahkan teman-teman pilih style sesuai keinginan.
"Demikian, semoga bermanfaat"