Membuat drop down menu di blogger merupakan cara yang baik dalam meningkatkan kenyamanan pengunjung dalam menavigasi konten atau artikel kita. Di dalam template blogger secara default menu ini tidak disediakan, namun dengan menggunakan beberapa trik sebenarnya dengan sangat mudah kita bisa langsung menambahkan menu drop down menu.
Trik ini sangat sederhana karna hanya menggunakan fasilitas yang ada pada drop down menu generator, silahkan masuk ke website nya dan mulailah mengkostumize menu sesuai selera sobat.
Langkah-langkah yang bisa kita lakukan adalah :
Step #1 Membuat Menu
Dalam membuat menu, kita akan menggunakan fitur drop down menu generator. Manfaat utama dari online tools ini sangat mudah dan bisa dikreasikan sesuai keinginan, cepat dan sangat mudah sehingga otomatis sobat blogger bisa langsung menggunakannya.
>> Setting Tampilan Menu
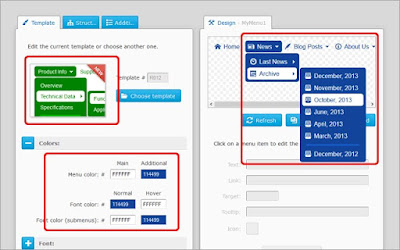
Sesuaikan tampilan menu sesuai dengan template blog sobat. pengaturan menu bisa meliputi settingan warna sehingga bisa menyesuaikan dengan template blog yang kita harapkan.
>> Setting Struktur Menu
Dalam struktur menu tab, dibagi menjadi : item, dan pemisah atau separator. Editor struktur ini berdasarkan fungsi drag and drop. Tentunya akan sangat memudahkan sobat blogger menentukan sendiri berapa banyak jumlah sub-menu yang nantinya akan dibuat.
Edit menu Url menu dan sub-menu dengan alamat Url yang sobat blogger inginkan. Tampilannya seperti ini :
Editor ini juga menyediakan fitur pemilihan icon seperti (home, help, email dan lainnya), icon sosial media (facebook, twitter, dll), icon symbol (arrow, titik, dll), dan lainnya sehingga sangat user friendly untuk digunakan.
>> Settingan Tambahan dan Dapatkan Kodenya
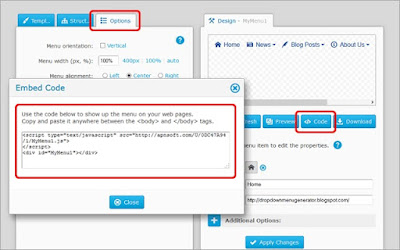
Di tab ini pada terdapat tab option, setting tab menjadi 100 %, center alignment, dan transparancy. Maka, setelahnya menu drop down sobat blogger sudah siap dipakai. Menu generator ini menyiapkan unlimited hosting untuk menu sobat. selanjutnya adalah mengkopi kode yang ada pada tab sebelah kanan </> Code, dan sisanya tinggal di masukkan ke dalam blog.
Sekarang menu sudah siap di masukan ke dalam blog, langkahnya masuk atau login ke Blogger, pilih Layout atau Tata Letak, dan Tambah Gadget atau Add Gadget, pilih lah HTML/Javascript dan pastekan kodenya.
>> Setting Tampilan Menu
Sesuaikan tampilan menu sesuai dengan template blog sobat. pengaturan menu bisa meliputi settingan warna sehingga bisa menyesuaikan dengan template blog yang kita harapkan.
 |
| Fig. Fitur yang ada dalam dropdown menu generator |
>> Setting Struktur Menu
Dalam struktur menu tab, dibagi menjadi : item, dan pemisah atau separator. Editor struktur ini berdasarkan fungsi drag and drop. Tentunya akan sangat memudahkan sobat blogger menentukan sendiri berapa banyak jumlah sub-menu yang nantinya akan dibuat.
Edit menu Url menu dan sub-menu dengan alamat Url yang sobat blogger inginkan. Tampilannya seperti ini :
 |
| Fig. Struktur Tab Menu |
>> Settingan Tambahan dan Dapatkan Kodenya
Di tab ini pada terdapat tab option, setting tab menjadi 100 %, center alignment, dan transparancy. Maka, setelahnya menu drop down sobat blogger sudah siap dipakai. Menu generator ini menyiapkan unlimited hosting untuk menu sobat. selanjutnya adalah mengkopi kode yang ada pada tab sebelah kanan </> Code, dan sisanya tinggal di masukkan ke dalam blog.
 |
| Fig. Drop down menu siap di copy |
Step #2 Menambahkan Menu Di Blog
 |
| Fig. Tambahkan Gadget dan pilih posisi Page untuk menempatkan Drop Down Menunya |
Langkah terakhir adalah Simpan Template dan mulailah lihat blog Sobat.
 |
| Fig. Tampilan Drop Down Menu dalam blog |
Sangat mudah kan?, Tentunya sobat hanya butuh mengikuti langkah-langkahnya dan yakin setelahnya blog anda akan memiliki fitu drop down menu generator secara instant.
Lihat Videonya di sini.
Karakteristik dari Drop Down Menu Ini adalah :
- Cross-Browser Support (IE 7.0+, Firefox 0.8+, Chrome 6.0+,
- Safari 1.2+, Opera 7.5+, etc.)
- Multiple levels of hierarchy
- Horizontal or vertical orientation
- Multilingual support
- Nice-looking transition effect
- Real PNG shadows
- Semi-transparency
- Support for tooltips
- Submenus are displayed over Flash movies and HTML select boxes
- The code is dramatically small
- No third-party libraries (like jQuery)
- Multiple menus on a single page are allowed
