Hey Guys, apa kabar kembali?
Kali ini kita akan membahas cara terbaru menampilkan peta google map di di dalam postingan blog atau di widget blog.
Trik ini sangat sederhana karena anda hanya akan menambahkan iframe kedalam HTML postingan atau Widget HTML/Javascript ke dalam blogger anda. Penjelasan kali ini ada 2 tahap, pertama Cara menambahkan peta ke dalam postingan blog dan cara menambahkan peta ke widget blog. Pada intinya sama cuma akan beda di penempatan.
Oke kita langsung saja bahas satu persatu.
Tahap 1. Input Peta Ke HTML Postingan Blog
1. Masuk ke Google Maps
2. Pada situs Google map, pilih simbol seperti gambar di bawah ini.
Maka, akan muncul
3. Pilih Bagikan atau Sematkan Peta (seperti gambar di atas)
4. Maka akan muncul Popup
Pilih Tab Sematkan Peta, maka akan muncul kode script iframe seperti gambar di atas. Script tersebut akan seperti di bawah ini :
6. Masuk Ke Blogger.com
7. Pilih Entry Baru, seperti biasa jika ingin membuat artikel.
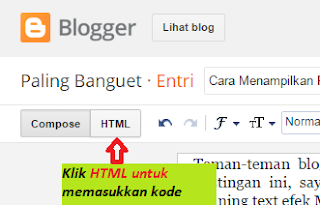
8. Di dalam tampilan entri tersebut, pilih mode HTML dan pastekan kode dari Google Maps yang sudah anda sesuaikan lebar dan tingginya.
9. Kembali ke mode Compose dan lihat hasilnya. akan seperti dibawah ini.
Kali ini kita akan membahas cara terbaru menampilkan peta google map di di dalam postingan blog atau di widget blog.
Trik ini sangat sederhana karena anda hanya akan menambahkan iframe kedalam HTML postingan atau Widget HTML/Javascript ke dalam blogger anda. Penjelasan kali ini ada 2 tahap, pertama Cara menambahkan peta ke dalam postingan blog dan cara menambahkan peta ke widget blog. Pada intinya sama cuma akan beda di penempatan.
Oke kita langsung saja bahas satu persatu.
Tahap 1. Input Peta Ke HTML Postingan Blog
1. Masuk ke Google Maps
2. Pada situs Google map, pilih simbol seperti gambar di bawah ini.
Maka, akan muncul
3. Pilih Bagikan atau Sematkan Peta (seperti gambar di atas)
4. Maka akan muncul Popup
Pilih Tab Sematkan Peta, maka akan muncul kode script iframe seperti gambar di atas. Script tersebut akan seperti di bawah ini :
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d253840.478949799!2d106.829518!3d-6.2297465!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sid!2sid!4v1449849034541" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>5. Copykan kode tersebut dan jangan lupa untuk mengatur lebar (width dan height sesuai yang anda inginkan.
6. Masuk Ke Blogger.com
7. Pilih Entry Baru, seperti biasa jika ingin membuat artikel.
8. Di dalam tampilan entri tersebut, pilih mode HTML dan pastekan kode dari Google Maps yang sudah anda sesuaikan lebar dan tingginya.
9. Kembali ke mode Compose dan lihat hasilnya. akan seperti dibawah ini.
Tahap 2. Input Peta Ke Widget Blog
Kode dari Google Maps yang udah ada, di pastekan ke widget Blog.
1. Masuk ke Layout/Tata Letak
2. Pilih Tambahkan Widget, dan pilih widget HTML/Javascript
3. Pastekan kode script iframe yang sudah di dapatkan dari Google Maps ke dalam widget HTML/Javascript.
4. Pilih Simpan Setelan dan Lihat hasilnya.
Demikian trik Cara Menampilkan Peta Google Map Di Postingan Dan Widget Blog
![[New] Cara Menampilkan Peta Google Map Di Postingan Dan Widget Blog [New] Cara Menampilkan Peta Google Map Di Postingan Dan Widget Blog](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbvlQPtjhtMgbS-pYvXd0xIHA7YEFUSkLmOGyDyWXVFoZKvM0rhIm42nTrcdZ3c0ps9H514v0Sf3Q6vggmtFOiYPhrZ8B3uzTQ-tIRXaT3d4KgnClITtO1AMTobL57BB5JUicaqHGzmxg/s320/ss.png)
![[New] Cara Menampilkan Peta Google Map Di Postingan Dan Widget Blog [New] Cara Menampilkan Peta Google Map Di Postingan Dan Widget Blog](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHlAmnICHf4pv4W2msvNqt8EKBhFZC00Tb_Q4lf-JcX-kMejx0i5m1thEzu18a_lLU_Na1wjHtn-RAM_UWEtGY9n-jnaVfqJoazMS-V_ue1ypTn07JpVaAsK4KM_-uqZVN7N0IGGMXpxo/s400/asaas.png)
![[New] Cara Menampilkan Peta Google Map Di Postingan Dan Widget Blog [New] Cara Menampilkan Peta Google Map Di Postingan Dan Widget Blog](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnAWBaBsBXKCDdoQkVcOhsaiFGM4L-g62iEM3uwcptxvmVHgXdD8ClEGN41OFSBCOXVMv9WEiswOWdW-EildMuIh-PJxj3crj9e4XQ0nnvhzbKzrWEUNc_X5Ln1vliPKoUPPkLONkDIqo/s320/asaasaasaa.png)